
11/21(水)に白金台の八芳園で開催されるLINEのエンジニア向け技術カンファレンス、LINE DEVELOPER DAY 2018に当選しました!
やった!
LINE DEVELOPER DAYに当選した!どうも社内のメールシステムのセキュリティに引っかかって配信メールがブロックされていたみたい
やはりセキュリティが高過ぎると可用性は落ちるなぁ…
まだ当落の結果が来てない方は公式に連絡してください!#linedevday https://t.co/pTZbL6O9rM
— crypto cat マイニング猫 (@cryptocat_miner) 2018年11月8日
日本ではメッセージのインフラとしてLINEを知らない人はいないと思いますが、ユーザー向けサービスだけでなくLINE Developersという開発者向けのサービスもあります。
その中でLINE Messaging APIは使った事があるのですが、それ以外のサービスについてどのようなものがあるか実はよく知りません。(すいません…)
カンファレンスに参加するのに開発者向けのサービスを知らないのはちょっと恥ずかしいので概要レベルまででも事前に勉強しておきたいと思います。
目次
LINE Developersの5つのプロダクト
https://developers.line.me/ja/
公式のトップにもありますが、LINE Developersの現在(2018年11月)のプロダクトは5つ。
- LINEログイン - LINEアカウントとの連携
- Messaging API - 自社サービスとユーザーをLINEのトーク上で連携(1:1、グループ)
- LINE Bot Designer - ノンプログラミングでBotのシナリオを作成
- Clova - スマートピーカーのClovaとの連携
- LINE Pay - キャッシュレス決済
これらのうちClovaとLINE Payは個別にサイトが作られており、他3つとは違って独立しているというか、力を入れているサービスだと感じます。
LINEログイン
ユーザーのLINEアカウントを使って自社のスマホアプリやWEBサイトと連携する為のサービスです。
大きなメリットとしては以下です。
- ユーザー数が多い為、アプリやサイトのアクセス数増加を見込める(企業側のメリット)
- アカウント作成が簡単(ユーザー側のメリット)
- LINEプロフィール情報によるパーソナライゼーション(ユーザー側のメリット)

https://developers.line.me/ja/services/line-login/
WEBサイトに組み込む場合
LINEログインを使用する事で自社のサービスにユーザーが簡単にアカウントを作成してログイン出来るようになります。
通常はアカウント名(メールアドレス)とパスワードが必要ですが、ユーザーがデバイス上のLINEにログイン済の場合、自動的にログインする事ができます。
LINE STOREのWEBサイトが良い例です。
認証と認可のプロセスはOAuth2.0とOpenID Connectプロトコルに基づいて行われます。

スマホアプリに組み込む場合
iOSかAndroidのLINEにログイン済であれば、アプリ間連携で自動的に自社のアプリにログインできます。
LINEアプリのゲームをやった事がある人はイメージがつくと思います。

Messaging API
LINEのトーク機能を使って自社サービスとLINEユーザーの双方向コミュニケーションを行えるサービスです。
自社サービスのLINEアカウント(Bot)とユーザーが友達になるもらう事で1対1、またはグループでのトークが可能です。
https://developers.line.me/ja/services/messaging-api/
Messaging APIでできる事
大きく分けて5つあります。
- 応答メッセージを送る
- プッシュメッセージを送る
- 様々なタイプのメッセージを送る

ユーザーからのメッセージに対して返信したり、bot側から直接プッシュメッセージを送る事ができます。
また、送れるメッセージの種類は豊富でテキスト、スタンプ、画像、動画、音声、位置情報、イメージマップ、テンプレート、Flex Messageがあります。
- ユーザープロフィールを取得する
botと対話するLINEユーザー情報(ユーザー名、プロフィール画像、ステータスメッセージ)を取得する事ができます。
- グループチャットに参加する
グループチャットにメッセージを送信して参加メンバーの情報を取得する事ができます。
Messaging APIの仕組み
ユーザーがbotにメッセージを送ると自社のbotアプリサーバーのWebhook URLにリクエストが送信されるので、それをトリガーとしてbotからユーザーに応答リクエストが送信します。
リクエストはJSON形式でHTTPSを使って送信されます。

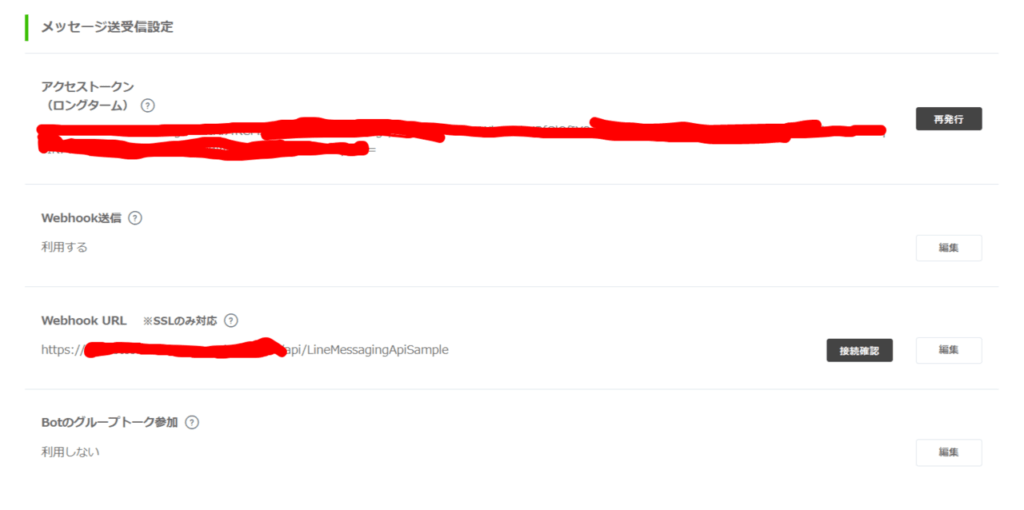
Webhook URLの設定はLINE Developersのチャネル基本設定のメッセージ送受信設定で行います。
LINE Bot Designer
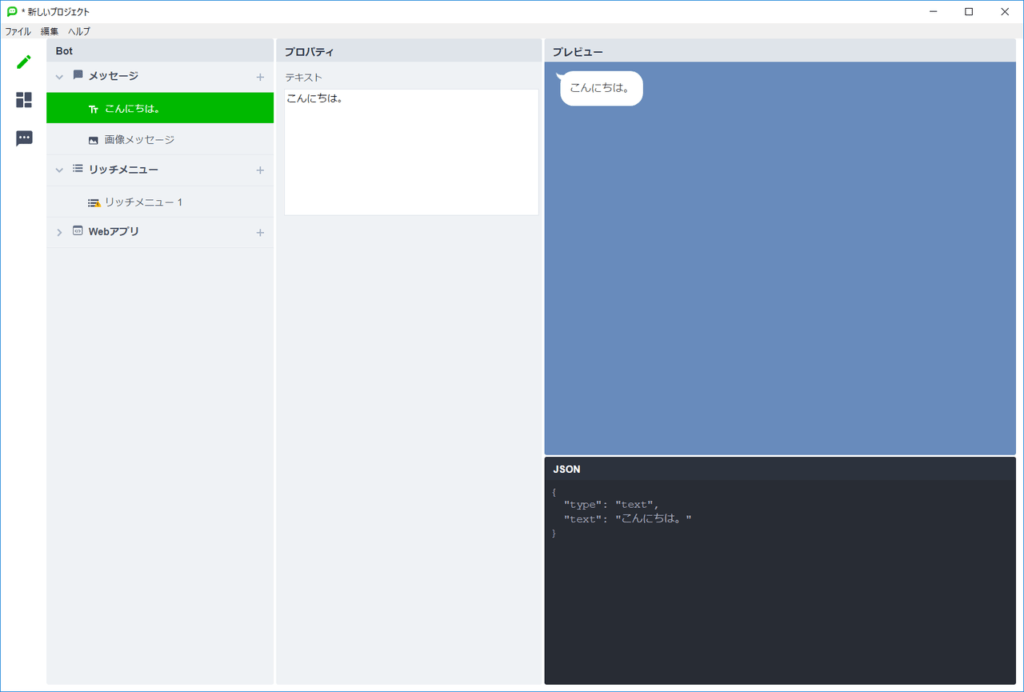
これは先の2つは異なり、ツール(Windows/Mac)となります。
GUIで操作して簡単に短時間でBotのプロトタイプを作成できます。
https://developers.line.me/ja/services/bot-designer/

全てのメッセージテンプレートに対応しており、自由にBotのシナリオを作成する事ができます。
ここで作成したメッセージのJSONコードは実際にBotを開発する事に利用できます。
エミュレータも備えており、Botのテストも行えます。

Clova
Clovaはスマートスピーカーです。
AmazonのAlexaと同じ様に、ClovaもSDKを用いてスキルを開発できます。
https://clova-developers.line.me/#/
Clovaの外部サービス連携の仕組み
Clovaではスキルを開発者側ではClova Extensionという呼び方をしており、通常はExtensionと呼びます。
Extensionを開発・配布する時に必要なツールとインターフェースを提供するプラットフォームをClova Extensions Kit(CEK)と読んでおり、CEK SDKがNode.jsやPython、Java等色々な言語でサポートされ提供されています。
以下の画像でClovaとサービス間でのCEKの位置が分かります。

以下はClovaからサービスへのフローです。
CICはClova Interface Connectの略で、PCやスマホアプリ、家電製品等がClovaと連携する為のインターフェースを提供するプラットフォームを指します。

Extensionの種類
Clovaプラットフォームには以下の2種類のExtensionがあります。
- Custom Extension - 音楽やショッピング等の外部サービスとの連携
- Clova Home Extension - IoTデバイスとの連携
Custom ExtensionについてはClova Developer Centerから作成できますが、Clova Home Extensionを利用したい企業はLINE Partnerから連絡が必要です。
以下はHome Extensionのイメージ図です。

LINE Pay
LINE Payは送金・決済サービスです。
LINEユーザーはLINEアプリ上で送金・決済を完結できます。
店舗側は5つの決済方法があり、加盟店申請が必要です。
- 据置端末
- 店舗用アプリ
- プリントQR/POS改修
- StarPay端末
- オンライン決済
据置端末
文字通りレジに据置で使う端末です。
初期費用無料でPOSや専用アプリ等他のシステムとの連携が不要で、単独で簡単にすぐ使用できるのが魅力ですが、端末使用料として1,500円/月(税抜)かかります。
色はグリーンとホワイトがあります。



店舗用アプリ
レジ用のタブレット等の端末にアプリをインストールして使用するスタイルです。
店舗アカウントをLINEユーザーに登録してもらう事で販促メッセージやクーポン等の情報を定期的に発信する事ができるようになります。

StarPay端末
こちらはハンディタイプのマルチ決済端末です。
LINE Pay以外の決済サービスも利用可能となっています。
レシートも出力できる為、プリンター等は不要でこれ1台で決済を完結できます。
35,000円/台(税別)で導入できます。

プリントQR/POS改修
決済用のQRコードを掲示し、ユーザーがスマホで読み取って決済するので店舗側は機器やアプリの導入が不要です。
ユーザーがQRコードの読み取り後、自分で支払金額を入力する方式とQRコードに固定の支払い金額が決められている2つの方式があります。

既にPOSがある店舗ではPOSを改修する事でQR/バーコード決済に対応する事ができますが、システムの改修費用が大きくなりそうです。
オンライン決済
オンラインショップの場合もシステムの改修を行う事でLINE Pay決済を組み込む事ができます。
自社に技術力とリソースがあるなら連携ガイドに従って開発可能です。

自社で対応できない場合は公認の代行業者を経由する事で容易に導入できます。




LINE Payの手数料
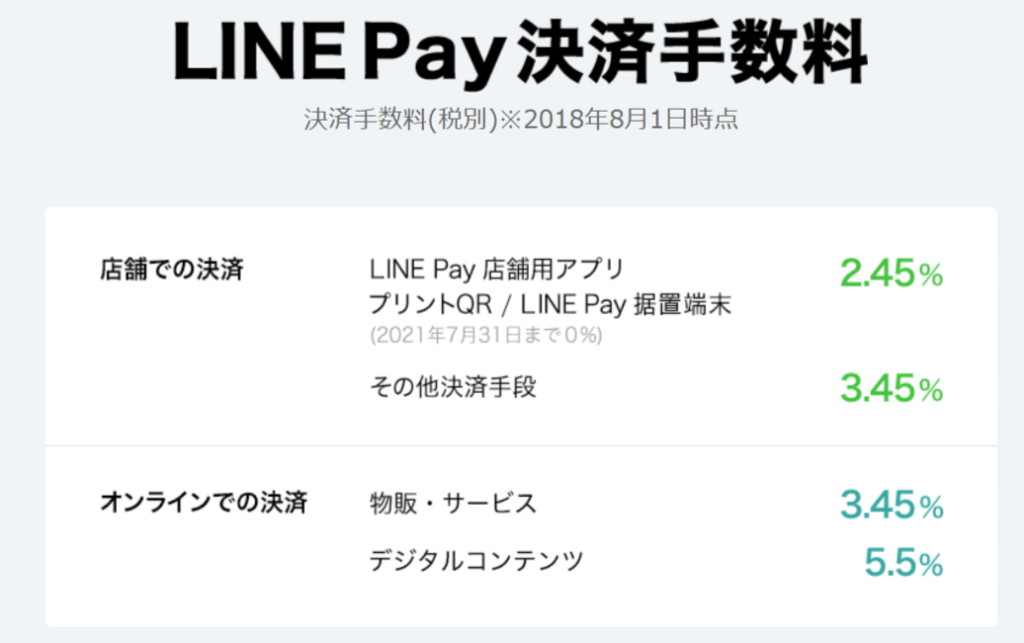
手数料を参考までに載せます。
決済方法によって異なります。
この手数料は安いのかどうかは…
店舗を経営していないとわかりません。
まとめ
LINE Developersのサービスの概要は以上です。
LINE Pay以外のサービスはLINE Developersのアカウントがあればすぐ試せます。
開発者で試してみたい方は、まずはアカウント登録をしましょう。
https://developers.line.me/ja/