
目次
C言語しか知らないけどスマホアプリ開発チームを立ち上げる事になった
弊社のソフト開発チームは組み込み機器のソフト開発オンリーで、基本的にみなさんC言語しか使えません。
しかし現代において機器はスマホと連携できるのが当たり前になっています。
今後生き残っていくには機器のソフト開発だけではなく、連携するアプリ側も開発できないといけない!
という事に最近お偉いさん方も気がついたようで、ようやくアプリ開発チームを立ち上げる方向で社内が動き出しました。
しかし、弊社でスマホアプリ開発について知識と経験があるのは私1人…
課長さんはHTMLもJavaScriptも知らないのにどこで覚えてきたのか、
うちはネイティブアプリじゃなくWebアプリをやっていくぞ!
とか言い出して迷走しそうな匂いがプンプン…
そもそもみなさん、ネイティブアプリもWebアプリも開発言語や環境について何も知りませんよね?
そんな状態でWebアプリもスマホアプリも全然分からない後輩くんが立ち上げを無茶振りされて涙目になってかわいそうだったのでちょいとストップをかけさせてもらい、一度アプリ開発についての情報を整理するところから始める事になりました。
ネイティブ/クロスプラットフォーム/ハイブリッド/Webアプリの区別をする
色んな用語で溢れてるから知識が無いとごっちゃになって混乱しますよね。仕方ないのです…
まずはネイティブ/クロスプラットフォームアプリ/ハイブリッド/Webが指すものについて区別するところから始めます。
※最終的な成果物はiOS/Androidで動作するアプリ、という事を意識して書いています。
ネイティブアプリ
OS上で直接動作するもので基本的にはOSベンダーが公式にサポートしている環境・言語で開発し、各公式ストア経由で端末にインストールします。
特徴としてOS・ハードウェアで用意されている機能をフルに使えパフォーマンス(処理性能)が高い反面、OS毎に開発が必要なので開発コストは大きいです。
各OS毎のアプリのライフサイクルやデザインのガイドラインの違い、ハードウェア周りのクセなどが主に苦労する所でしょう。
| OS | 開発言語(旧) | 開発言語(現・推奨) | 公式統合開発環境(IDE) |
| iOS | Objective-C | Swift | Xcode |
| Android | Java | Kotlin | Android Studio |
クロスプラットフォームアプリ
ネイティブアプリはOS毎に開発が必要で言語も複数になるから大変です。
だったら1つの環境・言語でどっちのOSのアプリも作れるようにしよう!
というのがクロスプラットフォームアプリです。
ユーザーへのインストールはネイティブ同様に公式ストア経由となります。
言語や環境だけで無くUIも共通化できますが(Xamarin.Nativeは個別UI)、ネイティブのコアな部分(ハードウェア周りなど)を扱う場合はプラグインがあったりもしますが、細かくやりたい事を実現したい場合は結局カスタムでネイティブのコードを書いてインターフェースを作って上手い事繋げてやらないといけません。
なのでネイティブの知識0でよいとは言えず、開発コストは半分になるかと言われればそうではありません。
結局その環境の知識の学習コストは発生しますし、共通化によるコスト削減はせいぜい10~40%程度ではないでしょうか。
また、Android/iOSをビルドする為の環境は必要です。
以下にざっくりとまとめてみます。
| 開発環境 | 開発言語 | 公式統合開発環境(IDE) | 備考 |
| Xamarin (ザマリン) | C# | Visual Studio | C#が好きな人向け。 ネイティブSDK APIを100%移植。 Xamarin.NativeはUIを個別開発、 Xamarin.FormsはUI共通化。 |
| Unity (ユニティ) | C# | Visual Studio | ゲーム開発、AR/VR向け。 |
| React Native (リアクト ネイティブ) | JavaScript (JSX※1) | 指定なし (好みのテキストエディタ) | 2018年に見直しをかけた企業もあり、動向に注意。 AirbnbがReact Nativeを諦めてネイティブアプリに方向転換したわけ 一部をネイティブで記述する場合がある。 ホットリロード(※2)可能。 |
| Ruby Motion (ルビー モーション) | Ruby | 指定なし (好みのテキストエディタ) | Rubyが好きな人向け。 (多分)少数派。 一部をネイティブで記述する場合がある。 |
| Flutter (フラッター) | Dart | VS Code + Android Studio + Xcode | マテリアルデザインベースなのでデザインがAnrdroid寄りになる。 一部をネイティブで記述する場合がある。 ホットリロード(※2)可能。 2018年12月に正式版リリースされた新しい技術なのでまだ情報が少ない。 業界のトレンドとしても検索数・記事数が急上昇しており、動向に要注目。 |
※1 JSXはJavaScriptのコード内にHTMLタグを書く言語拡張。個人的には違和感アリアリでとっつきにくい。
※2 ビルド・ダウンロードせずにコードの変更が即UIに反映される機能。超快適。
いずれもビルド後はネイティブとして動作するのでパフォーマンスとしては高いです。
手放しで飛びつくのは避けたいとろこではありますが、ネイティブの知識を持った上でコスト削減を狙う為に採用を検討したい開発手法です。
この中で興味があるのはFlutter、Xamarinで、FlutterはGoogleが開発元という事もあり人気も急上昇中で、最も気になる技術です。
Xamarinは2~3年ほど前に試した事がありますが、Xamarin.Nativeは個別にUI開発するならあんまりコスト削減できないし、Xamarin.FormsはGUIのビジュアルエディタが無かったし(当時は)、Xamarin特有のエラーが多数出て解決がとても大変だった記憶があり、C#好きでも少し敬遠したいという印象を持っています。
ハイブリッドアプリ
ハイブリッドアプリも広義ではクロスプラットフォームに入ると思いますが、ここではWeb技術で開発し、WebView(ブラウジングする為のUI部品)上で動作するアプリ、として区別します。
Web開発技術(HTML/CSS/JavaScript+フレームワーク)で開発を行い、ユーザーはネイティブと同様に公式ストアからインストールします。
iOS/Androidで開発言語・開発環境・UIが共通なので開発工数が削減できます。
Webアプリと混同しがちですが、Webアプリはブラウザで閲覧・操作するのに対し、ハイブリッドアプリはブラウザそのものでは無くネイティブアプリの1部品であるWebView上で動作するのが違いです。
ネイティブアプリと比較するとパフォーマンス面で少し劣り(最近は気にならないらしい)、ハードウェア周りの操作はプラグインで対応できるようですが、細かいカスタムをする場合はネイティブの知識でプラグインを自作する必要があるようです。
UIを共通化できるのはメリットではありますが、それぞれのOSのデザインガイドラインに従ったUI・UXが出来ない場合があるのはデメリットにもなります。
顧客の要望やデザインによっては適さない場合があると思います。
単純に開発だけを考えた場合、Web系のエンジニアがアプリを開発しようと思ったらこれが1番学習コストが低いのかもしれません。
そもそもHTML/CSS/JavaScript自体の学習コストがそれほど高く無い(らしい)ので、Web系の知識が無いエンジニアでもここから入るのもアリなのかも?
ハイブリッドアプリの環境もいくつかあるのでまとめます。
| 環境名 | 公式統合開発環境(IDE) | 特徴 |
| Cordova (コルドバ) | 指定なし | HTML/CSS/JavaScriptで開発ができる。 各種プラグインによりハードウェアの操作もできるが、サードパーティ製のプラグインは保守されていなかったりするので注意。 |
| Monaca (モナカ) | MonacaのクラウドIDE | Cordova+OnsenUI+クラウドIDE+サポートの有償サービス。 国内のアシアル株式会社が提供しているので日本語情報が多く、サポートも日本人なので英語苦手エンジニアも安心。 Angular、React、Vue.jsなど複数のJavaScriptのフレームワークをサポートしており、独自のフレームワーク導入も可能。 |
| Ionic (アイオニック) | 指定なし | Cordovaを拡張したUIフレームワーク。 綺麗。 AngularとReactを公式サポート。 Vueのサポートは開発中。 日本語情報は少なめ。 |
※React Nativeをハイブリッドにカテゴリする記事もありますが、この記事ではWebView上で動作するかという観点で分類しました。
参考になった記事です。
Cordovaをdisる人類全員に読んでほしい「Cordovaつらいを考える」
Webアプリ
Webアプリ、Webサイト、Webサービス…
色々な呼び方がありますが、サーバーにアプリを展開してインターネット経由でアクセスし、ブラウザ上で動作するアプリの事です。
基本的にはモバイルに限定せず、PCも対象となります。
個人的な感覚で企業のホームページのような静的コンテンツはWebサイト、YouTubeやTwitterのようにユーザーが主体となって操作する動的コンテンツはWebアプリ、Webアプリを通じてサービスを提供してマネタイズしているものはWebサービスという感覚です。
なのでWebアプリの例に挙げたYouTubeやTwitterもどちらかというとWebサービスと言うべきかと思います。
サーバー上にHTML/CSS/JavaScriptなどが配置されており、以下の2点を前提とするのがハイブリッドアプリと大きく異なる部分です。
- インターネット接続が必要
- サーバー構築・運用が必要
モバイルアプリとして考えた場合ストア経由のインストール不要をメリットとする人もいますが、逆にストアを経由しない事でユーザーへの導線が悪くなり、認知度が下がるというデメリットがあります。
Webアプリはかなり多くの言語、開発環境、フレームワークがあるので門外漢としては気が狂いそうです。
| 開発言語 | 開発環境※ | フレームワーク | 備考 |
| HTML/CSS/JavaScript | VS Codeなど好みのテキストエディタ、 WebStormなど | jQuery、React、Vuse.js、Angularなど | スタンダードな構成の開発スタイル。 動的なコンテンツを作る場合はフレームワークが必要になる。 |
| PHP | VS Codeなど好みのテキストエディタ、 PhpStorm | CakePHP、Laravel | 比較的学習コストが低いと言われるが、スパゲティやバグの温床になりやすいと聞く。 |
| Ruby | VS Codeなど好みのテキストエディタ、 RubyMineなど | Rails | Ruby on Railsと言われるように、Railsとセットで開発するのが標準的。 |
| Python | VS Codeなど好みのテキストエディタ、 Visual Studio、 PyCharmなど
| Django | 最近流行りの言語。 |
※基本的に統合開発環境(IDE)が無く、テキストエディタとブラウザがあれば開発できる。VS Codeはプラグインも多くオススメ。JetBrainのIDEはすこぶる評判が良い。
PWA (Progressive Web App)
最近チラチラと耳にするようになったのでちょっとだけ特徴を書いておきます。
- 正体はWebアプリ
- ネイティブ同様インストール可能
- ストア公開不要
- 実行ファイルを作成する事でストア公開もできる
- インストール後最初の起動でインターネット経由でアプリに必要なコンポーネントをダウンロードし、キャッシュとして保存する (本体はWebサーバー上)
- コンポーネントをダウンロード後はオフライン動作が可能
- 高パフォーマンス
- ネイティブ機能が使える
- iOS側の対応がいまいち良くない
ハードウェア操作が100%では無いのと、iOS側の対応状況が良くない事から現時点で企業として採用する技術に適していません。
ですがFlutter同様、動向はチェックしておきたいと思います。
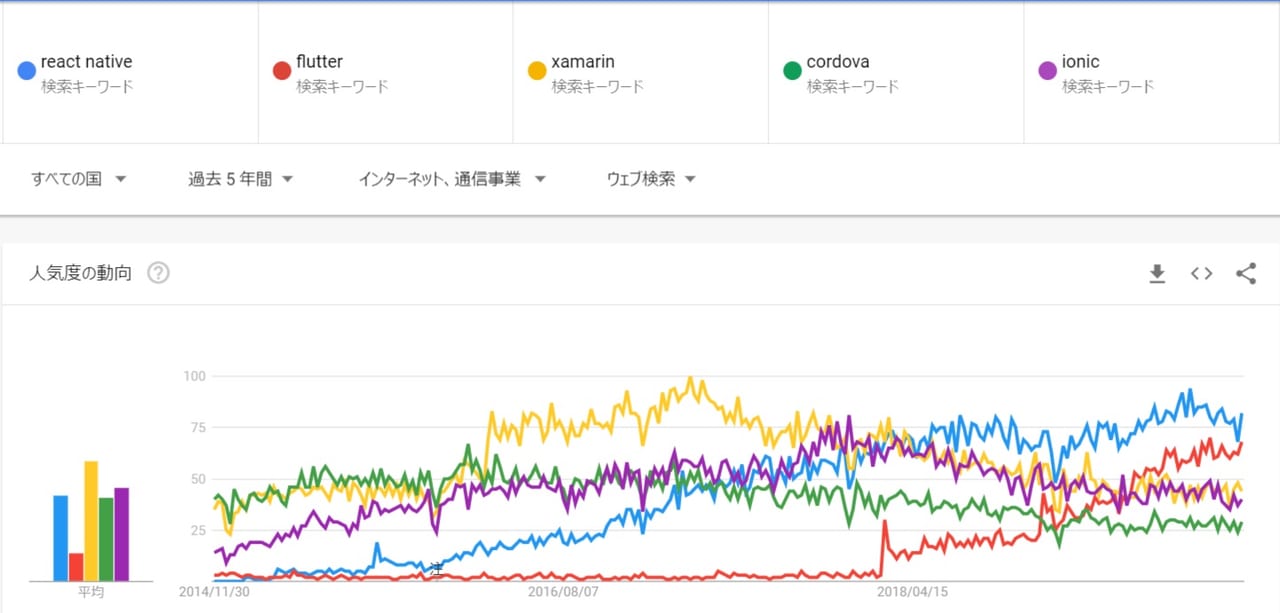
各環境のトレンド (2019/11/26時点)
世間でのクロスプラットフォーム、ハイブリッドアプリの人気を調べる為、Google Trendとqiitrendで調べました。
世界ではGoogle Trend、国内ではqiitrendの情報として捉えています。
※あくまでも検索・記事ベースなので実際の開発での採用情報ではありません。
React Nativeは昨年撤退した企業もあるので少し落ち込んでいますが、盛り返してきています。
そしてFlutterは最近正式版がリリースされたばかりですが、凄い勢いで上昇しています。
Xamarin/Cordova/Ionicは下降傾向にあります。
Ruby MotionはGoogle Trendもqiitrendもほとんど0に近いです。
Monacaはほぼ国内限定といった感じです。
結局どれで開発すべきなのか?各分野で比較してみる
正直正解なんて無いと思いますが、以下を基準に分類毎にふんわりと○△×の3段階で考えます。
| 項目 | ネイティブ | クロスプラットフォーム | ハイブリッド | Web | PWA |
| 学習コスト | × | △ | △ | △ | △ |
| 開発コスト | × | ○ | ○ | ○ | ○ |
| 評価コスト | × | × | × | △ | △ |
| 保守コスト (アップデート対応など) | × | △ | △ | ○ | ○ |
| 他社サービスSDK | ○ | △ | × | × | × |
| リッチな開発環境 | ○ | △ | △ | △ | △ |
| ユーザーの導線 | ○ | ○ | ○ | × | △ |
| 技術情報の多さ | ○ | △ | △ | △ | × |
| 各OSへの最適化 | ○ | △ | △ | × | △ |
| 継続性・アップデート | ○ | ? | ? | ? | ? |
各項目に対しての所感
- 学習コスト
どれも経験が無ければそれなりに時間はかかりますが、ネイティブは2種類の開発言語と環境の習得が必要なので学習コストは高いです。
個人的にはC言語を習得していればJavaやSwift/Kotlin、JavaScriptの習得はそれほど大変では無いと思っていますが。。。
- 開発コスト
これもネイティブは2種類というところで完全に分が悪いです。
それ故のその他の開発手法なのですが。
ただし、どれもそれぞれの環境でクセとかコツはあると思うので、あまり簡単に出来ると思わない方がいいです。
- 評価コスト
これはどの環境でも端末毎に評価が必要ですし、WebやPWAもブラウザ・解像度毎の確認は必要です。
ネイティブ以外でもそれなりのコストはかかります。
- 保守コスト(アップデート対応など)
ネイティブは言語やAPIの変更があったりして1番大変ですね。
その他の環境は環境側で変更を吸収してもらえる場合が多く、保守コストは下がります。
- 他社サービスSDK
他社のサービスと連携したい、と思った時に提供されているSDKはネイティブのみの場合があります。(特に機器メーカーが提供しているもの)
それをクロスプラットフォームやハイブリッドの環境で使えるようにカスタムできない事もないのでしょうが、コスト削減の観点から言うと悪手でハイブリッドのメリットが大分薄れると思います。
となると、その場合はやはりネイティブを選択するのが最適になると思います。
- リッチな開発環境
開発者目線で言えばGUIデザイナーがついてコード補完機能がある開発環境でやりたい、となるとやはりネイティブが強いです。
XamarinやMonacaもIDEがあるので良いと思います。
- ユーザーの導線
ストア対応/非対応で考えています。
インストールが面倒、という話もあがりますが結局ユーザーとしてはストアからアプリを探してインストールするのが最高なんです。(現時点では)
ストアの審査があるので(それなりに)信頼されていますし。
- 技術情報の多さ
これはネイティブが確実ではないでしょうか。その他も環境によっては充実していますが。
- 各OSへの最適化
ネイティブの力(最適なUI・UXやハードウェア周りの細かいカスタム等)を100%引き出すならやはりネイティブが最適かと。
その他でもインターフェースを自作すれば対応可能だったりしますが、開発コストや保守コストに影響します。
- 継続性・アップデート
プロジェクトが続いたり更新されるか、って話でネイティブは間違いなくアップデートされます。
その他は分野毎というかプロジェクト毎に異なりますし、なんとも言えません。
PWAはiOS側がちゃんと対応してくれるのか…?
まとめ
- ユーザーへの導線やサーバーの管理コストを考えるとWebアプリは無し
- PWAはiOSに対する将来性が見えないので現時点では無し
- SDK問題、ハードウェア周りを考えるとネイティブの知識は必要
- 諸々のコストを考えるとクロスプラットフォームかハイブリッドを選びたい
企業としてはやはり開発コスト、保守コスト、技術サポート、継続性を重視します。
(古めの体質の企業だと日本語サポート、国内実績も重要)
となると国内企業が運営するハイブリッドアプリ開発プラットフォームのMonacaが視野に入ってきます。
Monacaは有償ですがUIフレームワークとクラウドIDEが大きな魅力で、日本語情報とサポート付きなのが弊社のエンジニア達にとって非常に心強い要素です。
クラウドIDEはMacが無くてもiOSアプリをビルド出来るし、複数端末の同時デバッグも魅力的。
各種フレームワークに対応しているのを見ても将来性がありますし、Monacaを止めたりアシアルがサービスを停止したとしても使われている技術自体は一般的なものなので、その後もなんとかなります。
次点でFlutter。
Flutterはまだ成熟していない技術なのでしばらくは様子見ですね。
個人でひっそりと勉強していきたいと思います。
ちなみにXamarinはトレンドや記事を見ても盛り上がっている感じがせず、以前試した時の苦労で個人的にやりたくありません。
という事でメインの開発プラットフォームとしてはMonacaを推しつつ、基礎を疎かにしたくないしSDK問題もあるのでネイティブの技術も並行して習得していく。
もちろん要件によってはMonacaが適さないケースもあるので、その時はネイティブ、もしくは別のプラットフォームを検討する。
というプランでチームの立ち上げを部課長に提案したいと思います。