BitMex用のBotを開発していて、Botの稼働状況が見えないとランニングデバッグ出来ないし色々怖いな…
メールとかLINEで定期的に通知できないか?
と思って調べたところ、自分が意図した条件でWebサービスからLINEに通知させるLINE Notifyという通知サービスがありました!
いい時代ですね~!
そしてさすがはLINEというべきでしょうか、色々なサービスとの連携する基盤を整えていて素晴らしい。
目次
LINE Notifyにログイン
まずはLINE Notifyに自分のLINEアカウントのIDとパスワードでログインします。
※LINEに登録済みの前提で進めていきます。
https://notify-bot.line.me/ja/
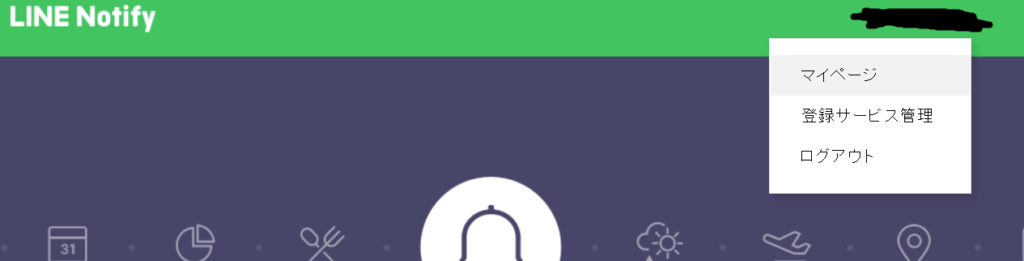
ログインしたら右上からマイページを選択します。
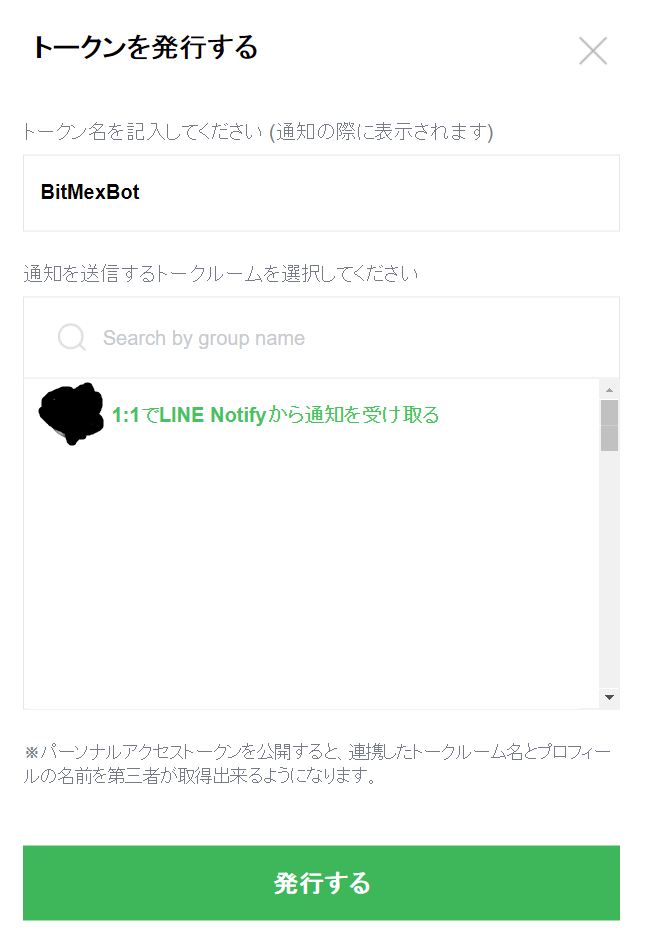
トークンを発行を選択します。
トークン名を入力し、通知したいグループがあればグループを選択してください。
自分1人でよければ1:1でLINE Notifyから通知を受け取るを選択して発行してください。
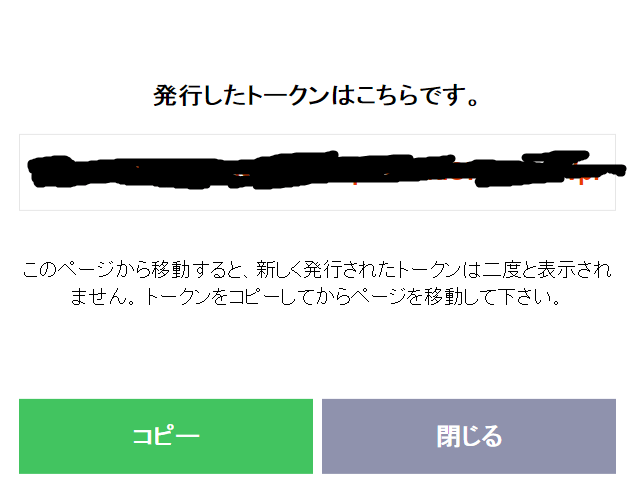
するとトークンが発行されますので、これをコピーしてテキストファイルに保存しておきましょう。
トークンの内容が表示されるのはこれ1回きりですので、もし無くしたらまた新しくトークンを生成する必要があります。
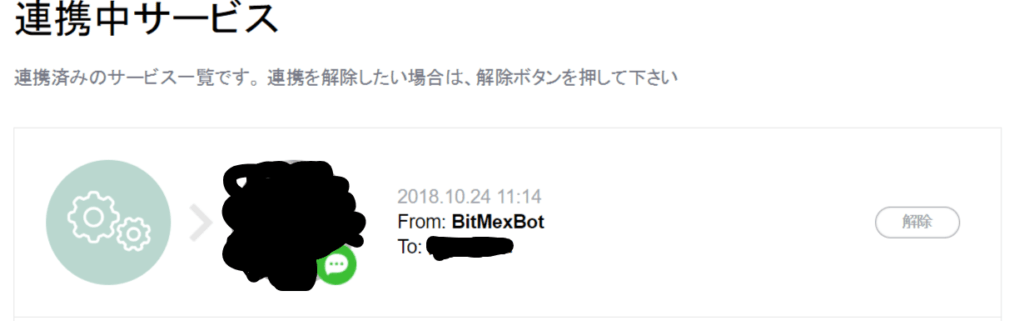
発行後は連携中サービス一覧に表示されます。
不要になった場合は解除を押して下さい。
Pythonで通知を実装する
コードの実装は非常にシンプルです。
トークンとAPIのURLとメッセージ内容を設定してhttpでPostするだけ。
関数化して別ファイルにしておくと色々なプロジェクトで使い回しが効きます。
messageの最初に改行コードの"\r\n"を入れているのは、通知される時に[トークン名]の後に続いて本文が書かれていて見にくかったからです。
気にならなければ消していいです。
import requests
lineNotifyToken = "生成したトークン"
lineNotifyApi = "https://notify-api.line.me/api/notify"
headers = { "Authorization" : "Bearer " + lineNotifyToken }
def PostLineNotify(message:str):
payload = { "message" : "\r\n" + message }
try:
requests.post(url=lineNotifyApi, data=payload, headers=headers)
except Exception as error:
print(error)
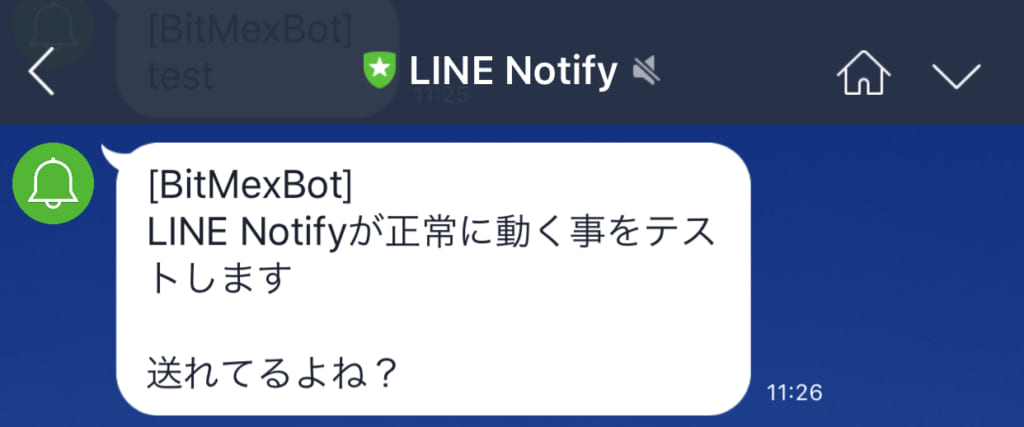
PostLineNotify("LINE Notifyが正常に動く事をテストします\r\n\r\n送れてるよね?")
C#(WPF)で通知を実装する
C#での実装方法も書いておきます。
コンソールアプリでもいいのですが、GUIがあった方が色々テストしやすいのでとりあえずWPFで作成しました。
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace LineNotifyCsharp
{
public partial class MainWindow : Window
{
private string lineNotifyToken = "生成したトークン";
private string lineNotifyApi = "https://notify-api.line.me/api/notify";
public MainWindow()
{
InitializeComponent();
}
async private void ButtonSend_Click(object sender, RoutedEventArgs e)
{
using (var client = new HttpClient())
{
var content = new FormUrlEncodedContent(new Dictionary<string, string>
{
{ "message", "\r\n" + TextBoxMessage.Text },
});
client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Bearer", lineNotifyToken);
var result = await client.PostAsync(lineNotifyApi, content);
}
}
}
}<Window x:Class="LineNotifyCsharp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LineNotifyCsharp"
mc:Ignorable="d"
Title="MainWindow" Height="150" Width="200">
<Grid>
<Button x:Name="ButtonSend" Content="LINEへ送信" HorizontalAlignment="Left" Margin="10,38,0,0" VerticalAlignment="Top" Width="174" Height="52" Click="ButtonSend_Click" />
<TextBox x:Name="TextBoxMessage" HorizontalAlignment="Left" Height="23" Margin="10,10,0,0" TextWrapping="Wrap" Text="Test" VerticalAlignment="Top" Width="174"/>
</Grid>
</Window>
実行結果
上記のプログラムを実行すると以下のようにLINEでメッセージが通知されます。
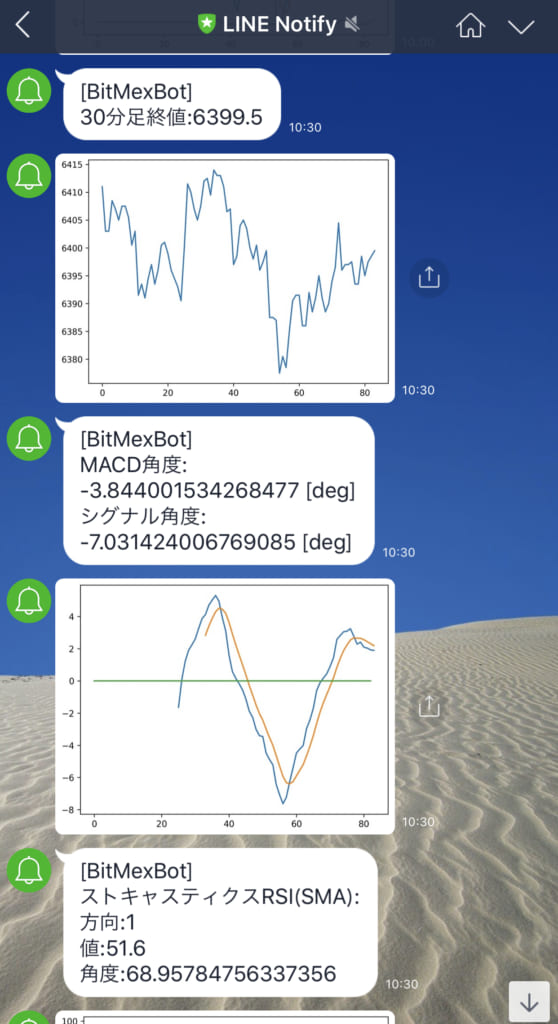
LINE Notifyではメッセージだけでは無く、画像も送信できます。
自作したBitMex用のBotでは売買のタイミングの他に、定期的に終値やインジケーターのチャートを送信させています。
画像の通知の仕方についてはまた別の記事で書きたいと思います。