
昨年のLINE DEVELOPER DAY 2018で初めてエンジニア向けカンファレンスというものに参加し、カンファレンスの楽しさとLINEのエンジニアマインド・おもてなしの心にいたく感銘を受けました。
昨年は1日のみの開催で参加者も抽選でしたが、今年のLINE DEVELOPER DAY 2019は11/20・21の2日間開催で抽選も無しだったので2日とも参加しました。
まずは1日目の感想を書きます。
目次
事前準備
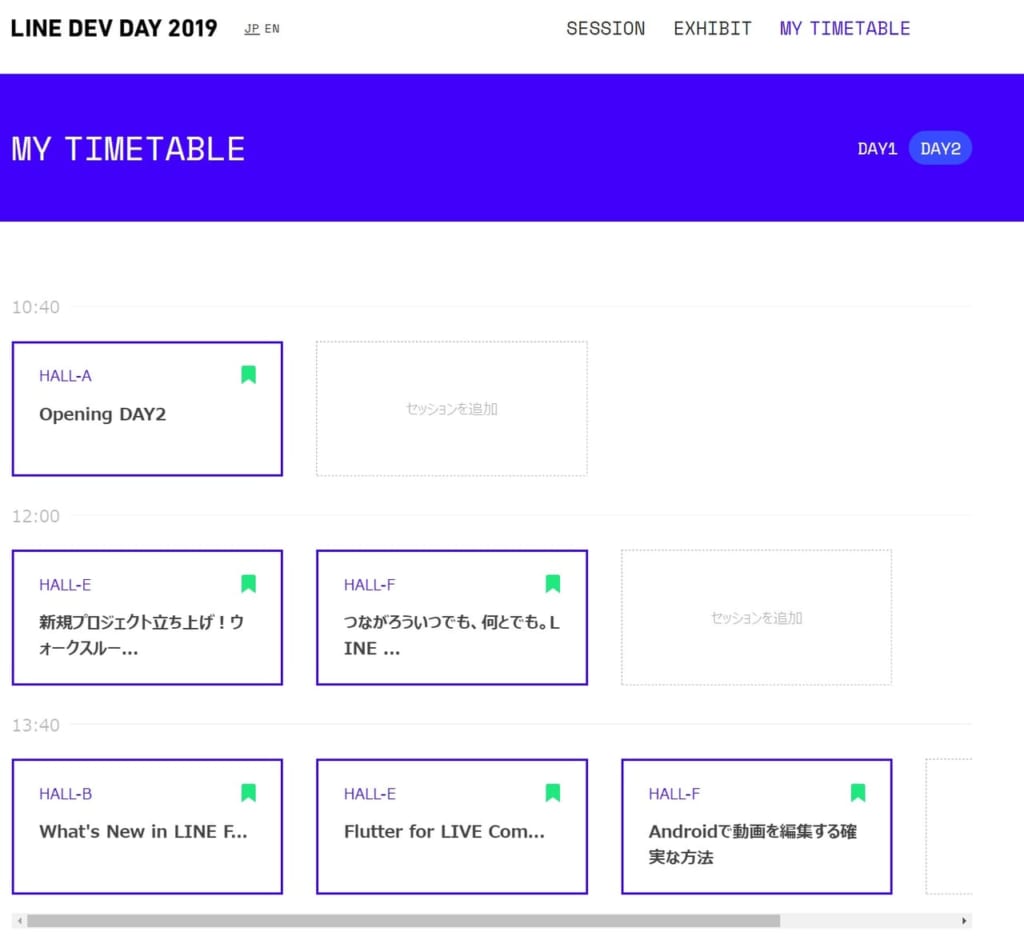
公式サイトの右上からLINEアカウントでログインし、事前登録を行います。
今年は参加したいセッションを登録する事ができ、自分のタイムテーブルを作成する事ができました。
見たいセッションが重なるのが悩ましいところです…
※各セッションのスライドは公開済、動画は後日アップされるようです。
少し残念だったのは、ここに掲載されていない10分プレゼンのショートセッションが存在した事と、ハンズオンセミナーをタイムテーブルに入れられなかった事です。
来年は改善されて全ての内容をタイムテーブルに加えられるようになる事を願っています。
会場の様子
今年はグランドニッコー東京 台場で開催されました。
東京テレポートから歩いていこうと思っていたのですが、ちゃんと送迎バスが出ていた(20分毎)のでそれを利用させてもらいました。
会場に着くとドン!
と豪華な看板が置いてあります。
これdの文字が全てスマホで構成されていて、同期して画面が変わるんですよ。
さすがLINEさん、初っ端から驚かせてくれる…
まずはクロークでホテルの従業員に荷物を預けて身軽になります。
受付ですが、今年は昨年同様LINEトークルームの受付ボタンを使ってスタッフに見せる方法と、事前に顔写真を登録して顔認証する方法の2種類がありました。
やっぱり先進技術使いたいですよね!
私は顔認証を選択しました。
顔認証用の受付にはiPadが置いてあり、非常にスムーズに本人を認識してくれます。
今回の顔認証入場の裏側はLINE BRAINとのこと。 #linedevday pic.twitter.com/7jXXhuJsUZ
— みゆっき (@toriimiyukki) November 20, 2019
充電、休憩スペース
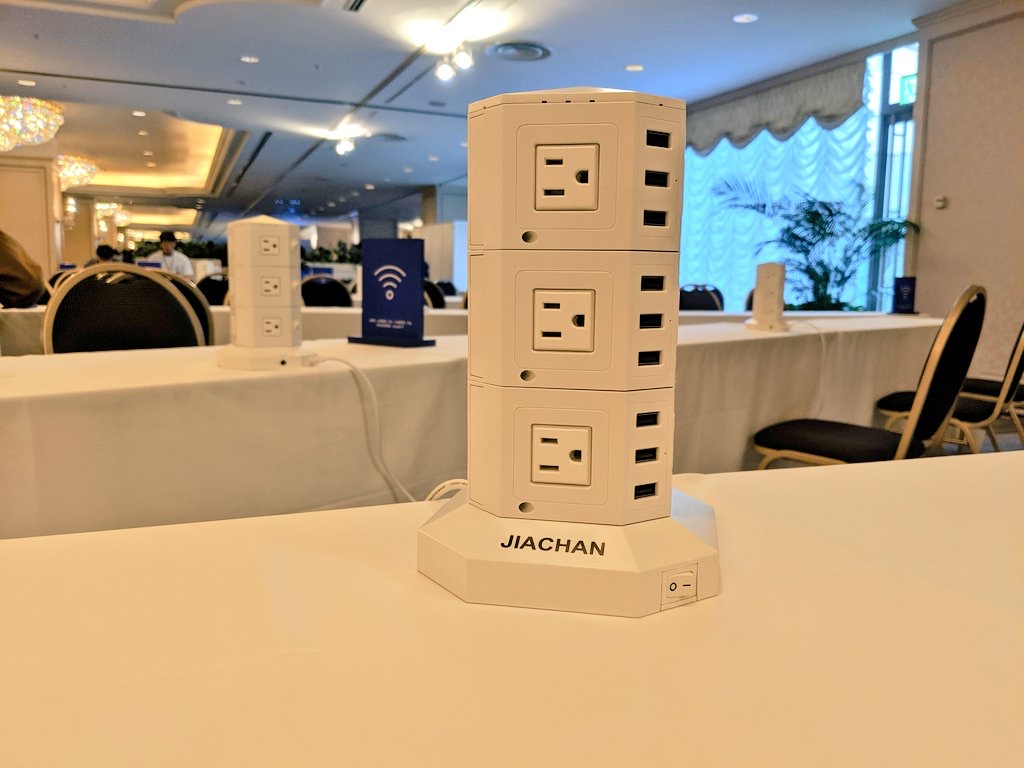
PCを持参している方の為にちゃんとテーブルに充電用コンセントが用意されています。
口が多いのでたくさんの人が使っても大丈夫です!
もちろんWi-Fiも完備です。
混線による影響を避ける為、個人のポケットWi-Fi等の使用は控える必要があります。
展示ブース
今年は展示が非常に充実しており、オープニングセッションをそこそこに色々な展示を見てきました。
各ブース大盛況です。
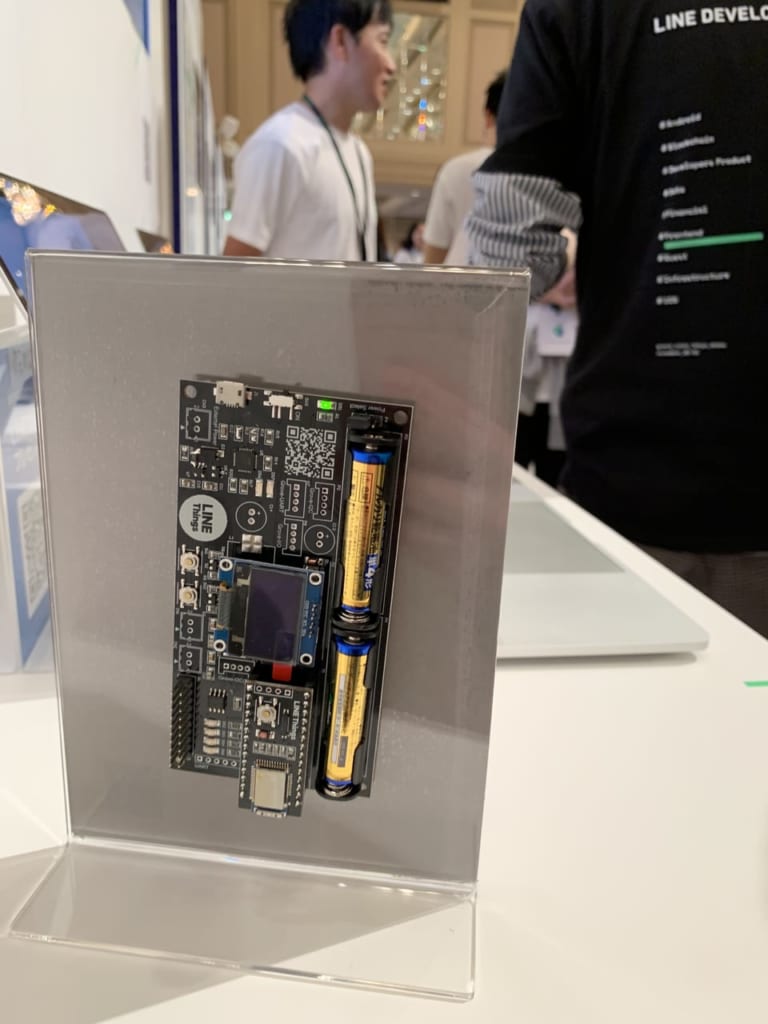
LINE Things
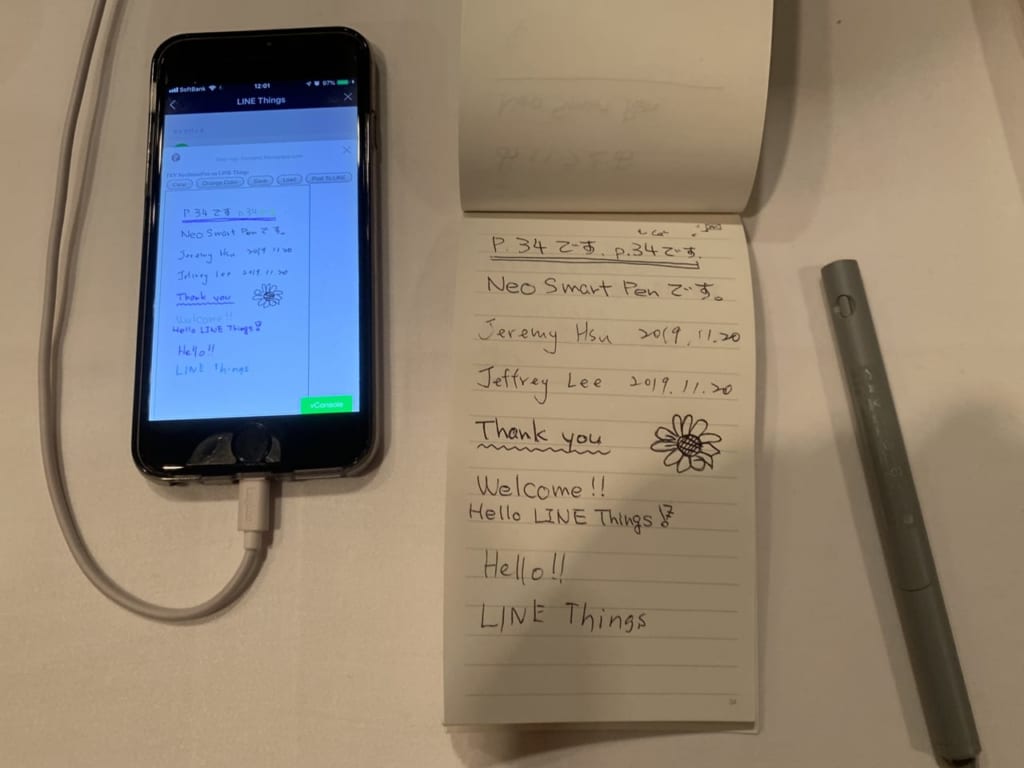
組み込み屋としては最も気になる、LIFF+BLEでデバイス連携ができるLINE Thingsの展示です。
このメモ帳とペンは市販の物でメモ帳には細かいドットが打たれており、ペンに仕込まれたカメラで座標と書いた文字を認識します。
それをBLEでスマホに送信し、リアルタイムでLIFFに表示するというデモでした。
この他にメガネに仕込んだセンサを使ってブロック崩しをするデモや、光センサで朝を検知して自動的にカーテンロールが上げた後にLIFFからコーヒーを注文するデモもありました。
今のところはPoCのみで製品化にはまだ至っていないようですが、来年あたり出るかも?
LINE Thingsのバックグラウンド自動通信も今年リリースされているので、今後に期待ですね!
デモの様子はこちらのDevelopers.ioに記事に詳しく書かれています。
LINE Things BOOTH 体験 - Developers.io -
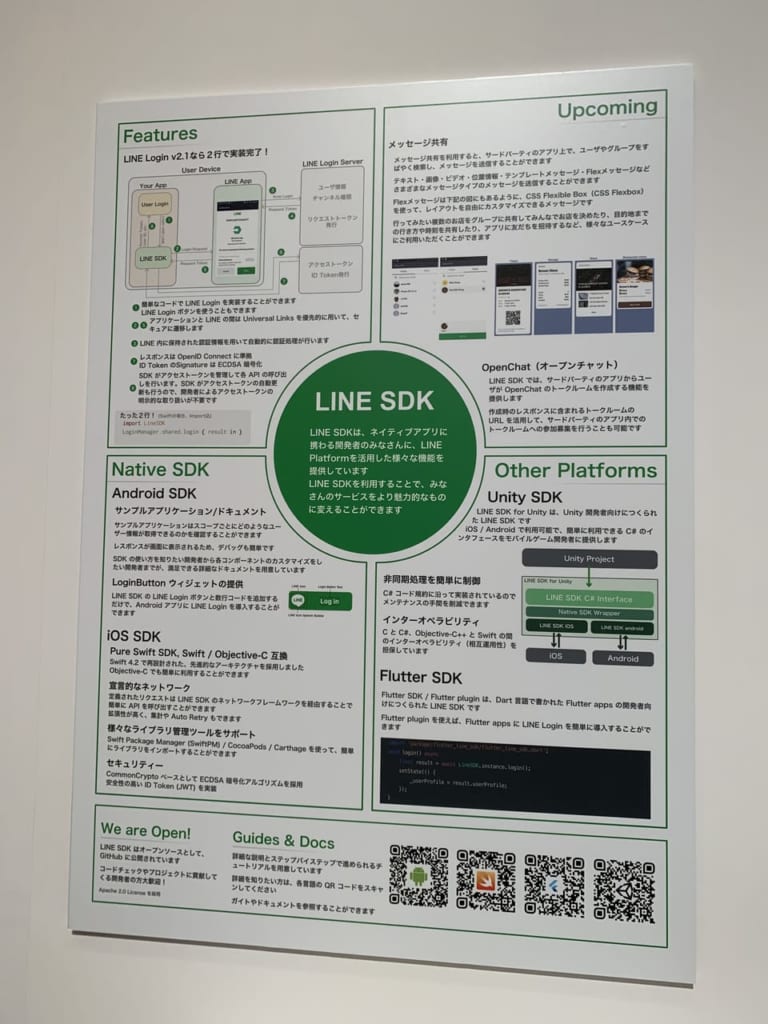
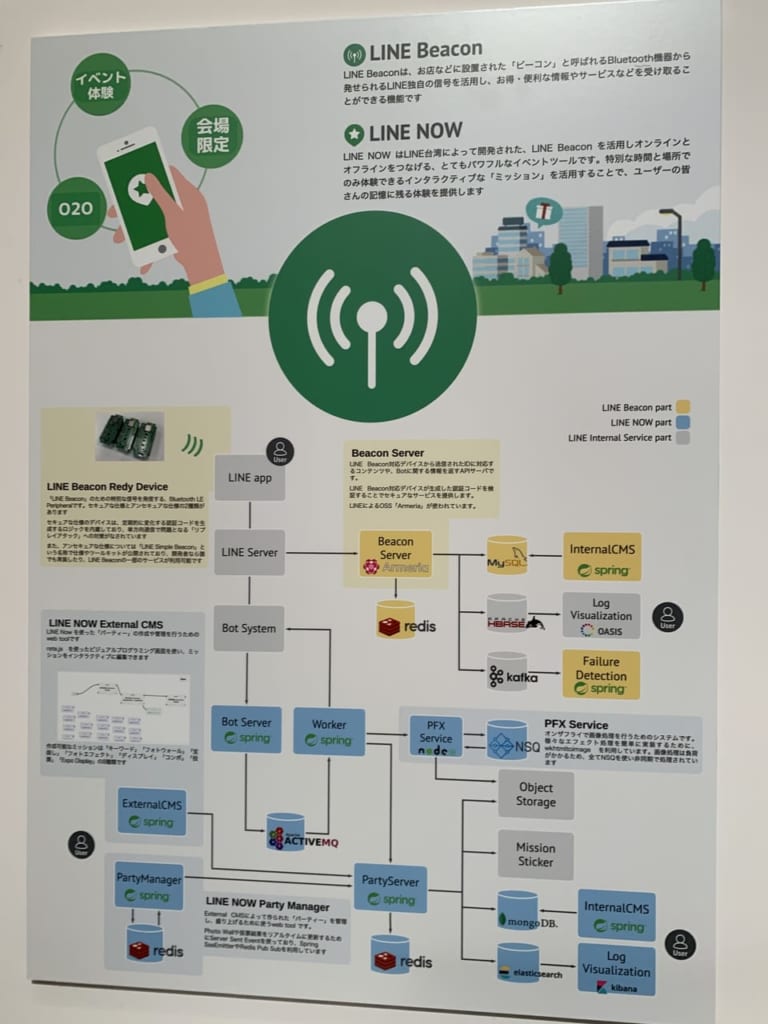
LINE SDK/LIFF/LINE Beacon
LINE SDKはAndroid/iOSのネイティブ以外にもクロスプラットフォームのFlutterやUnityに対応しています。
LIFFはv2がリリースされ、LINEアプリ以外にもアプリ内ブラウザや外部ブラウザから利用できるようになりました。
また、LINEログインやカメラ機能、様々な情報の取得の実装が簡単にできるようになりました。
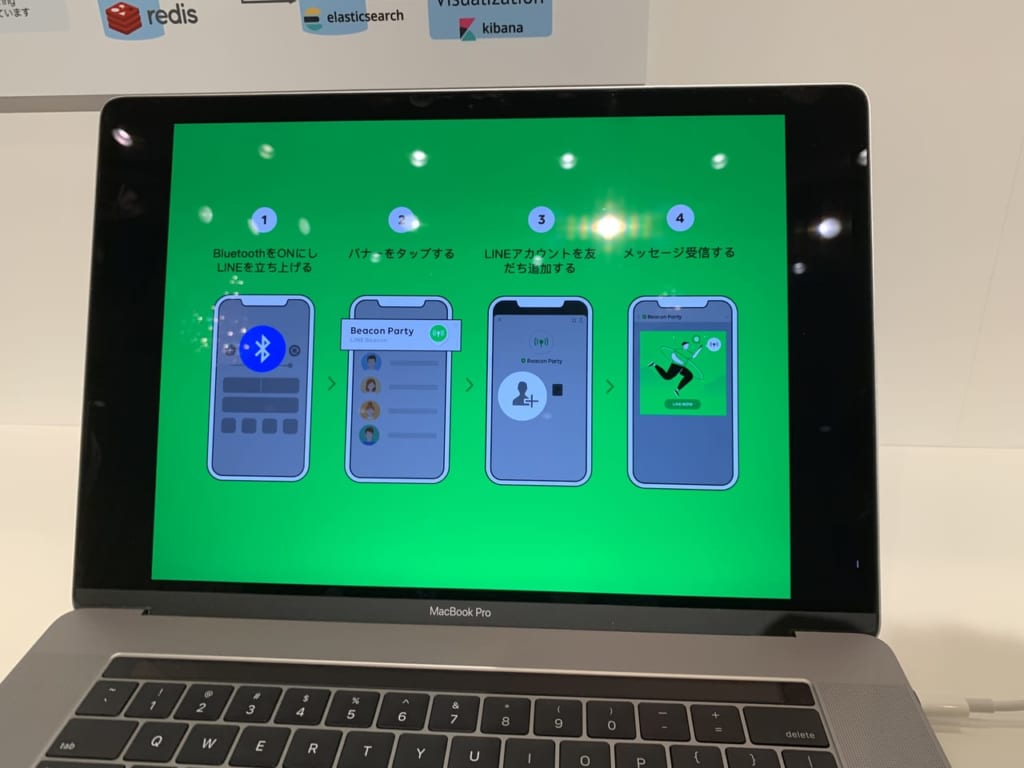
LINE Beaconはイベントやショップ向けのサービスで、今回の展示にも使われていました。
各ブースの人気を知る為の投票がQRコード読み取り以外に、LINE Beaconを利用してスマホを近づけるだけで投票できるようになっていました。
パネルの裏に取り付けたデバイスからBeaconを送信し、電波強度をLINEアプリで拾って自動的に投票する仕組みです。
LINEアプリを開いて近づけるだけ!
…なのですが、アプリの状態等によってうまくいかないケースがあるようです。
やはりスマホのハードウェア周りの挙動は難しい…
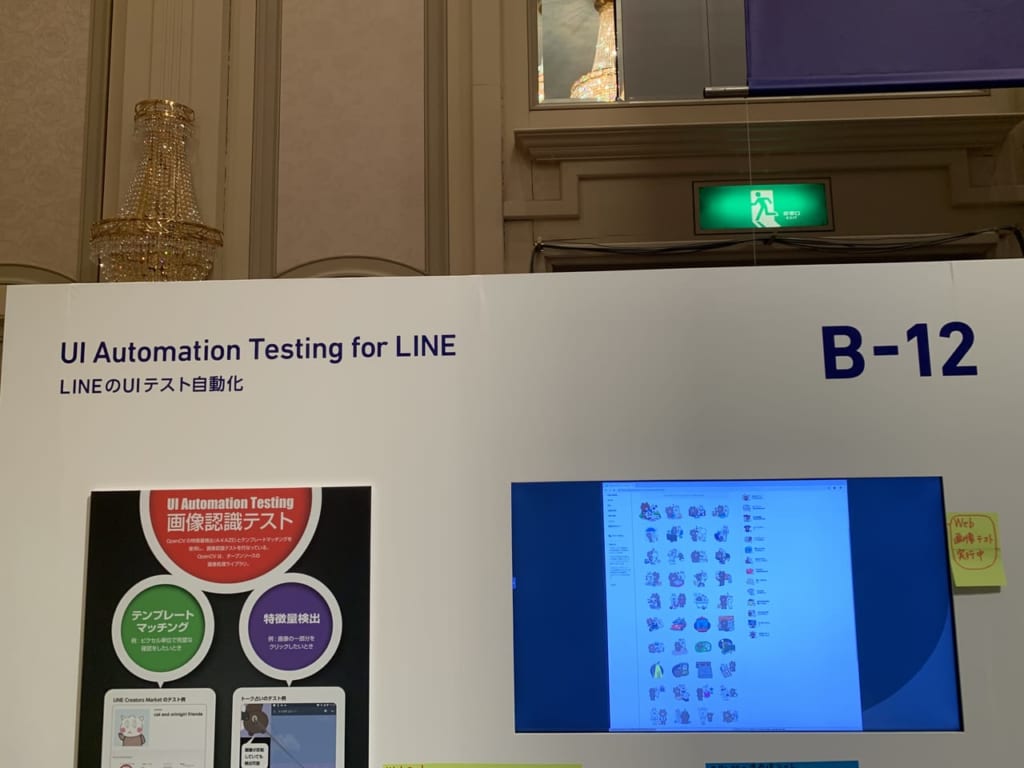
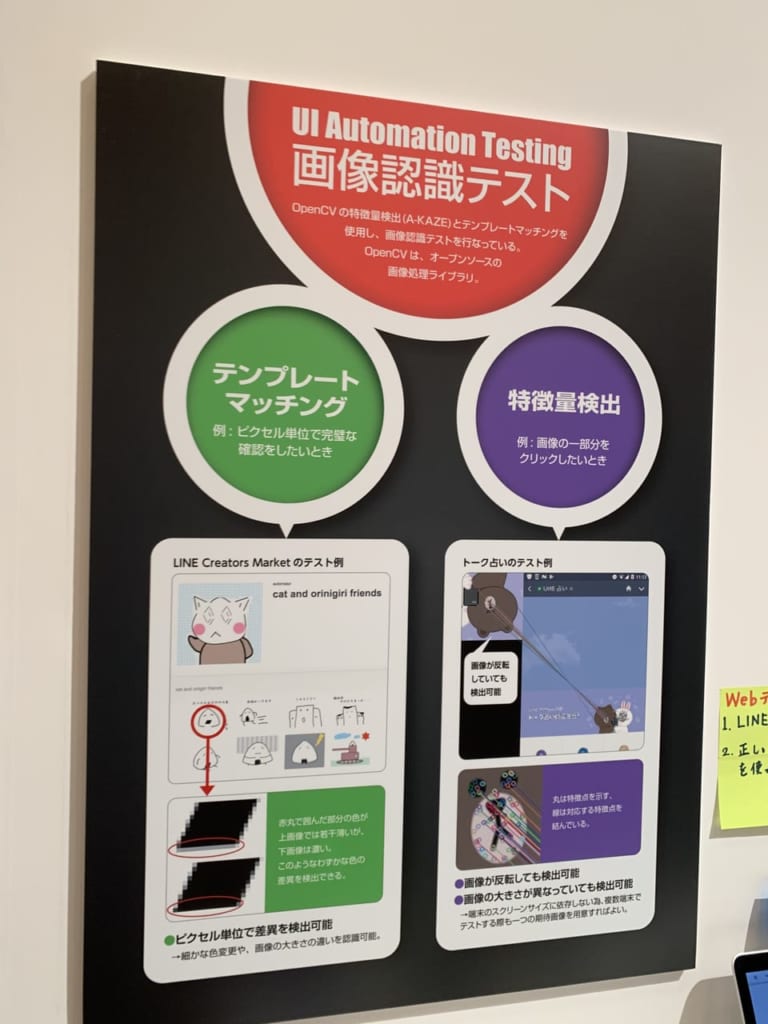
UIの自動テスト
UIテスト自動化のデモです。
スタンプやメッセージの送信、トークの削除などの操作から画像のチェック、テスト結果のレポートまでを自動化しています。
1つ1つの処理が重くテスト完了に時間はかかるものの、やはり自動化する事によるメリットは非常に大きいそうです。
昼食のお弁当
昨年に引き続き、お弁当の配布がありました。
大盤振る舞い!
昨年も非常に豪華なお弁当で美味でしたが、今年は選べます!
ヴィーガン弁当やハラル弁当もあり、色々な方に配慮されている事がわかります。
私が選んだのはすき焼丼!
少し濃い目の甘じょっぱい味付けは旨く、ボリュームもありお腹と気持ちを満たしてくれます。
次の日もこれにしようかと思ったくらいです笑
Inside of Blog; 15年熟成されたサービスの光と影、カオスとレガシーへの挑戦
LINEに現存するサービスで最も古いもののひとつであるlivedoor Blog。
また、2014年からLINEが提供を開始したLINE BLOG。
この2つのブログサービスを題材に、15年以上の歴史をもつ巨大コンテンツを開発しながらいかに安定運用を続けるか。
そのテクニックと苦難の歴史を、現在進行中のプロジェクトと過去のエピソードを交えながら紹介します。
livedoor Blog 15年の蓄積
- 70+:Developers
- 750+:Servers
- 550+:DB Tables
- 43,500+:Files
- 3,800+:Program Files
- 410,000+:Lines of Code
15年の蓄積は桁違いの規模になっています。
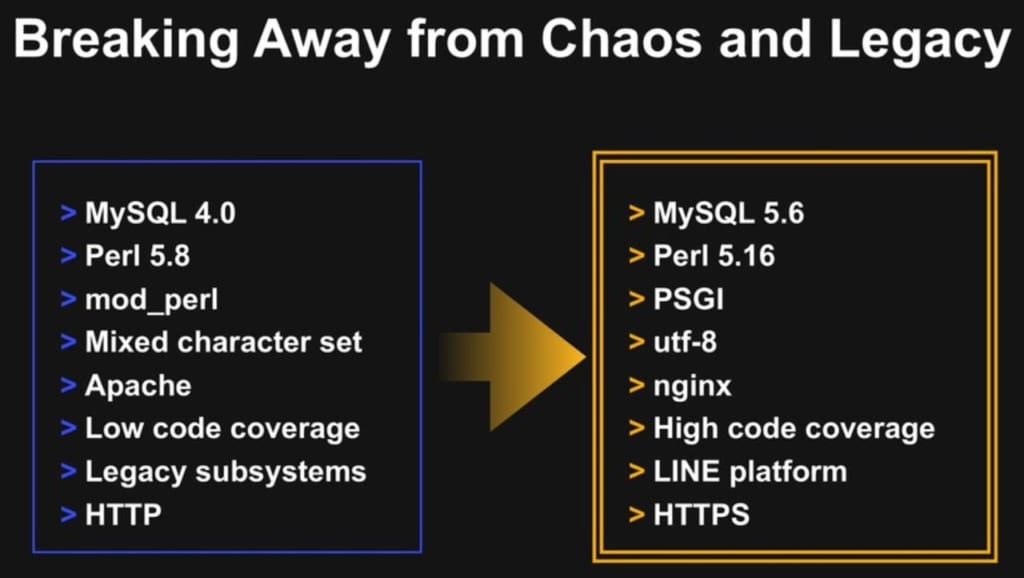
2017~LINEとlivedoor BlogのServerの統合を開始、2018~常時HTTPS化開始。
HTTPS化にそんなに時間がかかるのか?
→ここにlivedoor Blogの闇があります。
- Case01: ドキュメントが無い!
- あると思ってクリックした先が空っぽ。。。
- 情報が古くて間違っている事も。。。
- Case02: 開発Serverが無い
- Case03:
カバレッジが低いテストされていない - Case04: DNSレコードが多過ぎる
- Case05: 機能が多過ぎる
- ガラケー用の機能など不要なレガシー機能は廃止
- Trackbackがスパムの温床
- Case06: Perl
- Perl 5.8(2002)を使い続けている
- 5.8+5.16で2重管理になっている
- Case07: MySQL4.0
- 4.0(2003)
- 様々な機能が使えないので簡単に移行できない
- テーブルの移行に数ヶ月。。。
- データが圧迫されている
数々の障害を乗り越えて、本気出して移行してみた。
…これらの技術的負債はLINEに限らず、ありふれた話だと思います。
我々の運営しているサービスの15年後はどうなるか?
恐らく同じメンバーはいないでしょう。
今までこれでやって来たから変えなくていいんだ!
は通用しません。
また、直さなきゃ…と思っている部分は確実に将来技術的負債になり、重くのしかかってくるでしょう。
意識して少しずつリファクタリング等を行って改善していく事が負債を減らす為に重要です。
ドキュメントを整えたり、バージョンや機能についても考えておく必要があります。
今からやらないと将来はカオスとレガシーとの戦いになります。
いや、戦いは既に始まっているのです。
休憩タイム
14:00過ぎくらいからおやつの配布が行われました。
またまた大盤振る舞いですね!
マカロンが非常に美味しかったです。
糖質を補給して次のセッションに備えます。
仕事をよりクリエイティブにするための「Learning Session」の実践 (ハンズオン)
今年からハンズオンセミナーも開催され、普段の業務や組織の課題解決に役に立つテーマがあったので参加してみました。
皆さんのチームでは、タスクの引き継ぎに際して、どのような準備をされていますか?
また、onboarding(新しいメンバーをチームに慣れさせ、成果を出せるよう導くこと)で、どのような工夫をされていますか?
さらに、チーム・メンバーの成長のために、どのような仕組みを取り入れていますか?私たちSETチームでは、「Learning Session」という仕組みを導入し、上記の課題に対して一定の成果を出し始めています。
Learning Sessionは、日本でも人気急騰中の「モブプログラミング」の創設者の一人、Chris Lucian氏から教えていただいた、チームでの勉強会の手法です。
このセッションでは、私たちのチームで実施しているこのLearning Sessionを、皆さんがいま一番学びたい/伸ばしたいことを、参加者の皆さんと一緒に、超高速かつ効率的に習得します。
※参加者が持参するもの
- PC(Windows or Mac)
- このハンズオンで自身が習得したい技術トピックを、事前に考えてきてください。
(例:Docker, Kubernetes, Istio)
Learning Sessionって?
こちらに今回の講師の方が書いた記事がありますが、チームでの勉強会の手法です。
仕事をよりクリエイティブにするための「Learning Session」ノススメ
ルール
- 30~60 分/日→毎日やる!
- 業務時間に行う
- お互いに批判はせずに楽しむ!(最重要)
- 勉強したいトピックを準備する
業務時間中にやる、というのは重要ですね。
プロだからこそ業務として勉強する…この精神は大事だと思います。
勉強というのは投資であって、投資をしない企業は将来どうなるか…
会社や上司にもしっかり認識してもらいたいですね。
テーマ決め
テーマを講師の方が参加者にヒアリングしていき、今回は以下のテーマになりました。
1テーマあたり4~6名程度がちょうどいいそうです。
私は最近名前をよく聞くようになった、Flutterを選択しました。
- Python
- Docker
- k8s
- Circle CI
- Flutter
進め方
- メンバーのレベル確認
- 各チームで目標設定
- PCは1台で操作するメンバーを5分毎に交代して進めていく
今回は40分×2Roundやるので1R毎に方向性を変えてもいいとの事でした。
我々Flutterチームのレベルは
- Flutter初めて
- 環境構築、チュートリアルまでやった
と、Flutterについては全員初心者だったので
- 1Rの目標:Flutterとは?概要をまとめる
- 2Rの目標:環境構築し、画面遷移するアプリをビルド・実行
というところに落ち着きました。
Flutterとは?
- FlutterはGoogle発でマテリアルデザインを踏襲
- 美麗なUIをクロスプラットフォームでネイティブのパフォーマンスで開発できる
- 開発言語はDart
- DartはJavaScriptやJava、Swift、Kotlinなどをやってる人からはとっつきやすい(らしい)
- 複雑な構文はないらしい
- 開発環境はVS Code + Android Studio + Xcode
公式サイトのGet StartedとQiitaの記事を中心に進めて行きました。
Flutter環境を作ってみた(Windows) - Qiita -
成果と感想
とりあえず成果としては上記の概要をメンバー全員の共通認識として持てた事と、エラーと戦いながらも経験者からのアドバイスを受けながら環境構築までは完了しました。
部品のタップイベントで呼ばれるメソッドまでは見つけられたのですが、画面遷移と遷移後の画面作成までは時間切れで達成できませんでした。
しかし以前から興味があったFlutterに触れる事ができていい勉強になりました。
進めていくにあたっては他人のPCなので操作感や言語の違い(英語圏のメンバーもいた)に若干戸惑いもありましたが、社外のエンジニア達と顔付き合わせてあーだこーだ言い合いながらやってくのは緊張もするけど楽しかったです。
他には
- メンバーとの交流を通してエラーへの対処法や新しい知識や手法の勉強ができる
- ポカミスがあっても指摘してもらえる
- 5分で交代という制限時間で集中力アップ
- 自分の番が必ずあるので他人事にならない→集中力アップ、頭をフル活動させるので自分の身になる
などのメリットがあり、誰かが講師となって開催するような通常の勉強会よりもずっと効果がありそうで、社内でもぜひ実践してみたい手法でした。
日常の業務はダラダラ1人で作業を続けていても集中力がダウンして効率は落ちるので、自分事になって脳みそフル活動させる事ができるという点は業務中に活動する事に対しての説得力になるかもしれません。
景品の抽選
景品を抽選(ガチャ)で配布していました。
これもLINE Beaconを使用しており、近づけるだけで引ける&引いた事が記録されて2つ目はもらえないよ、という仕組みです。
うまくBeaconで引けない人の為に、QRコード用のボックスもありました。
上位はUSB加湿器やLINE Payがもらえたそうですが、私は4等のTシャツでした…
懇親会の様子
今年もありました、懇親会!
懇親会は1日目のみ開催となります。
特製ラベルを貼ったビールが用意されており、ワインなども飲み放題!
料理も食べ放題でちゃんとハラル料理も用意されている!
どこまで大盤振る舞いするんや…
そして配慮は忘れない!
LINEさんのホスピタリティ(おもてなしの心)には本当に感心します。
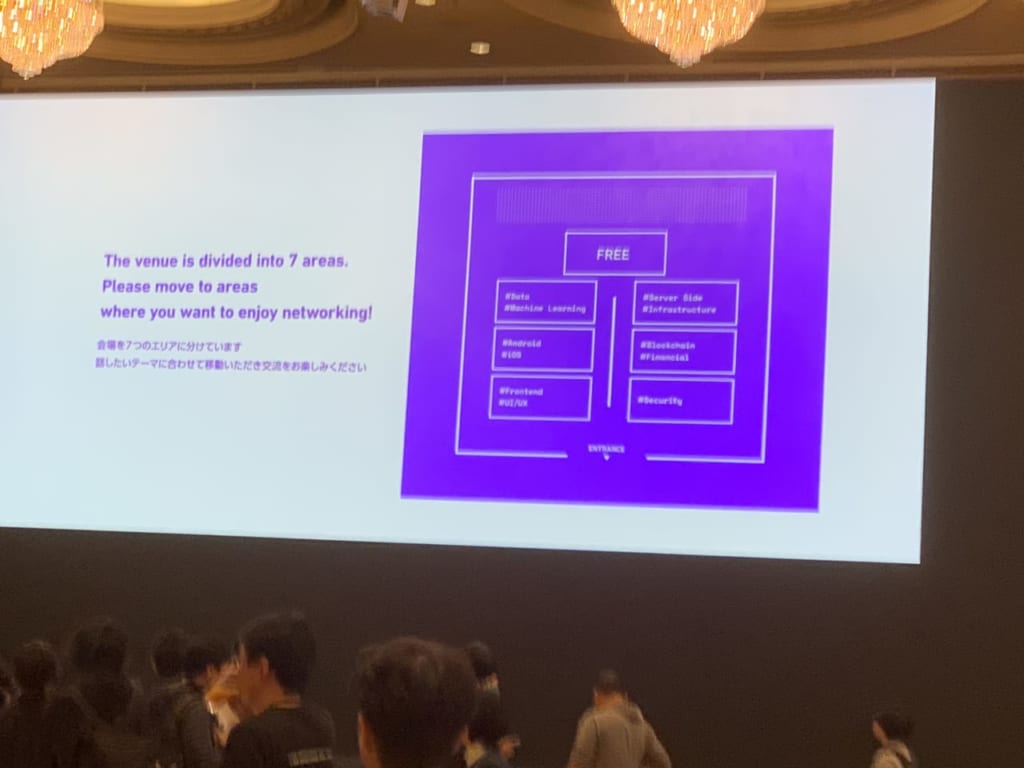
一応エンジニアの属性(フロントエンド/バックエンド/Android/iOSなど)毎に会場をマッピングし、同じジャンルの方が話しやすいようにも配慮されています。
酒が進んでからはあまり関係無しな感じでしたが。
私はハンズオンで知り合った方と談笑していました。(今年は一人じゃなかった…!)
まとめ
1日目から刺激的で、大盤振る舞いで、ホスピタリティに溢れた最高のカンファレンスでした。
ボリュームがありすぎるので、2日目は別の記事にします。
こちらのDeveloper.ioでは各セッションの詳しいレポートがまとめられています。
大変参考になるのでリンクを貼らせて頂きます。